250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- __sub__
- choice()
- Database
- 오버라이딩
- fileinput
- MySqlDB
- __getitem__
- fnmatch
- inplace()
- CSS
- View
- __annotations__
- JS
- decode()
- HTML
- shuffle()
- count()
- __len__
- items()
- shutil
- glob
- zipfile
- 파이썬
- remove()
- mro()
- randrange()
- node.js
- locals()
- discard()
- MySQL
Archives
- Today
- Total
흰둥이는 코드를 짤 때 짖어 (왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!)
(HTML) 기본 태그2 본문
728x90
반응형
하이퍼 링크
- 다른 페이지 또는 사이트로 연결하는 링크(문자 또는 이미지)
- 인라인 태그
<a href='이동할 사이트 또는 문서의 경로'>링크에 사용할 문자 또는 이미지</a><a href="http://koreaisacademy.co.kr/">코리아 아이티 아카데미</a>
<a href="https://www.daum.net/"><img src="https://t1.daumcdn.net/daumtop_chanel/op/20200723055344399.png" alt="다음 로고"></a>
<a href="subpage.html">서브페이지</a>
<a href="subpage.html"><img src="sea2.png" alt="바다2 이미지"></a>
a태그 안에 하이퍼링크를 걸어 페이지를 이동시키며 a태그 안에 img 태그를 넣어 사용할 수 도있다.
책갈피
- <a> 태그의 name 속성 또는 id 속성을 이용하여 책갈피 기능을 설정
<a href="#도착지에 쓰일 name">링크에 사용될 문자 또는 이미지</a>
<a name="도착지 name">문자 또는 이미지</a>
<태그 id="도착지 name">문자 또는 이미지</태그><h2 id="menu">책갈피</h2>
<p><a href="#book">목적지로 이동합니다!</a></p>
<p>Lorem ...</p>
<p>Lorem ...</p>
...
<p>Lorem ...</p>
<p><a name="book">도착지</a></p>
<p><a href="#menu">위로</a></p>
<p><a href="#">위로2</a></p>
테이블
- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 작성
- <talbe>로 시작 하고 </table> 끝냄
- <tr>로 행을 생성, <td>로 셀을 생성
- <th>: 셀의 제목, 가운데 정렬, 굵은 글씨
<table>
<tr>
<th>첫번째 셀</th>
<th>두번째 셀</th>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀</td>
</tr>
</table>
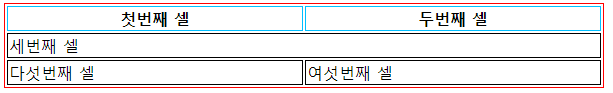
colspan 속성
- 셀을 가로로 합침
<td colspan="합칠 열의 개수"><table>
<tr>
<th>첫번째 셀</th>
<th>두번째 셀</th>
</tr>
<tr>
<td colspan="2">세번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀</td>
</tr>
</table>
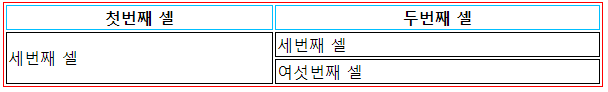
rowspan 속성
- 셀을 세로로 합침
<td rowspan="합칠 행의 개수"><table>
<tr>
<th>첫번째 셀</th>
<th>두번째 셀</th>
</tr>
<tr>
<td rowspan="2">세번째 셀</td>
<td>세번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
</table>
colgroup
- colgroup 태그 뒤에 나오는 컬럼(th 또는 td)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록 함
<table>
<colgroup>
<col style="css문법1">
<col style="css문법2">
<col style="css문법3">
</colgroup>
<tr>
<td>1</td> <!-- css문법1 적용-->
<td>2</td> <!-- css문법2 적용-->
<td>3</td> <!-- css문법3 적용-->
</tr>
<tr>
<td>1</td> <!-- css문법1 적용-->
<td>2</td> <!-- css문법2 적용-->
<td>3</td> <!-- css문법3 적용-->
</tr>
</table>
caption
- 표에 재목을 붙일 때 사용
- 기본 위치는 표의 상단 중앙
<table>
<caption>
<p><b>KDT 수강생 리스트</b></p>
</caption>
<colgroup>
<col style="width: 100px; background-color: pink;">
<col style="width: 200px; background-color: yellowgreen;">
<col style="width: 300px; background-color: skyblue;">
</colgroup>
<tr>
<th>이름</th>
<th>연락처</th>
<th>주소</th>
</tr>
<tr>
<td>김사과</td>
<td>010-1111-1111</td>
<td>서울시 서초구 양재동</td>
</tr>
<tr>
<td>반하나</td>
<td>010-2222-2222</td>
<td>서울시 강남구 역삼동</td>
</tr>
<tr>
<td>오렌지</td>
<td>010-3333-3333</td>
<td>서울시 동작구 사당동</td>
</tr>
</table>
아이프레임
- inline frame의 약자
- 웹사이트 안에 또 다른 웹사이트를 삽입
<iframe src='삽입할 페이지의 주소 또는 문서위치' style='크기를 설정할 css 코드'></iframe>
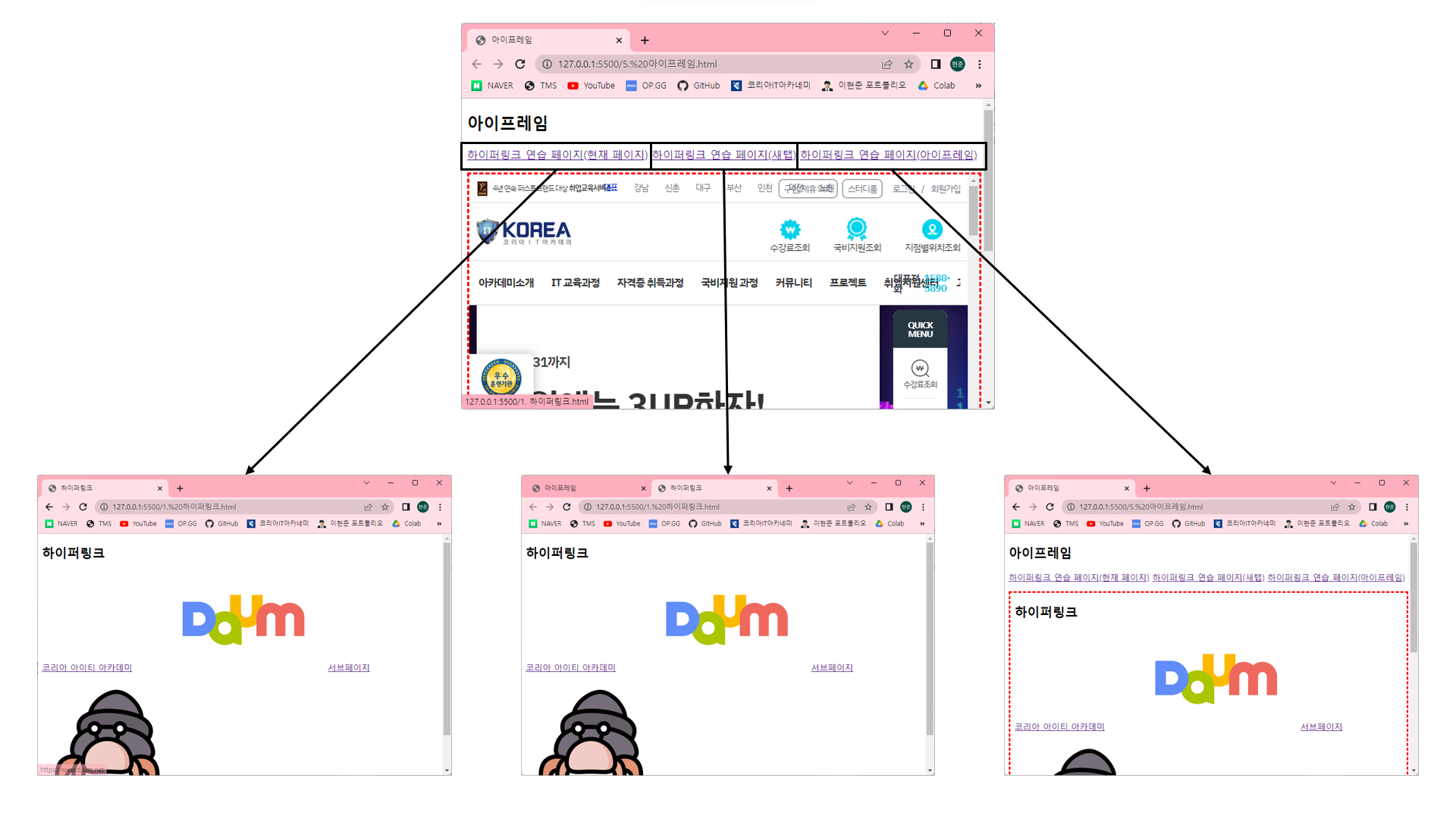
target 속성
- _black: 새탭에서 열림
- 아이프레임의 name: 해당 아이프레임에서 열림
<p>
<a href="1. 하이퍼링크.html">하이퍼링크 연습 페이지(현재 페이지)</a>
<a href="1. 하이퍼링크.html" target="_blank">하이퍼링크 연습 페이지(새탭)</a>
<a href="1. 하이퍼링크.html" target="if">하이퍼링크 연습 페이지(아이프레임)</a>
</p>
<p>
<iframe src="http://koreaisacademy.com/" style="width: 100%; height: 800px; border:3px dashed red;" name="if"></iframe>
</p>
위 사진과 같이 a태그에 target을 안적을시 (왼쪽)해당 창에서 페이지 이동이되고 target을 _blank는 (가운데)새로운 창을 열고 페이지를 띄워준다. target을 iframe의 name값을 줄 경우 (오른쪽) 해당 iframe에 페이지가 띄워준다.
728x90
반응형
'HTML, CSS, JS' 카테고리의 다른 글
| (CSS) 기초 지식 (0) | 2023.03.28 |
|---|---|
| (HTML) 기본 태그3 (0) | 2023.03.27 |
| (HTML) 호스팅 (0) | 2023.03.27 |
| (HTML) 기본 태그1 (2) | 2023.03.23 |
| (HTML) 기초 지식 (0) | 2023.03.23 |




