250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- fnmatch
- HTML
- JS
- node.js
- randrange()
- View
- glob
- shuffle()
- locals()
- decode()
- mro()
- fileinput
- MySQL
- zipfile
- discard()
- count()
- items()
- choice()
- __annotations__
- remove()
- inplace()
- shutil
- __sub__
- CSS
- 파이썬
- __len__
- 오버라이딩
- Database
- MySqlDB
- __getitem__
Archives
- Today
- Total
흰둥이는 코드를 짤 때 짖어 (왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!)
(CSS) 미디어 쿼리 본문
728x90
반응형
미디어 쿼리(media query)
반응형 웹
- 하나의 웹사이트에서 PC, 스마트폰, 태블릿 등 접속하는 디스플레이 종류에 따라 화면의 크기가 자동으로 변하도록 만든 웹페이지 접근 방법
@media 매체유형 and (속성에 대한 조건){
css 코드
...
}
✅매체 유형
- all: 모든 매체
- screen: 컴퓨터, 태블릿, 스마트폰 ...
- print: 프린터
- speech: 스크린 리더
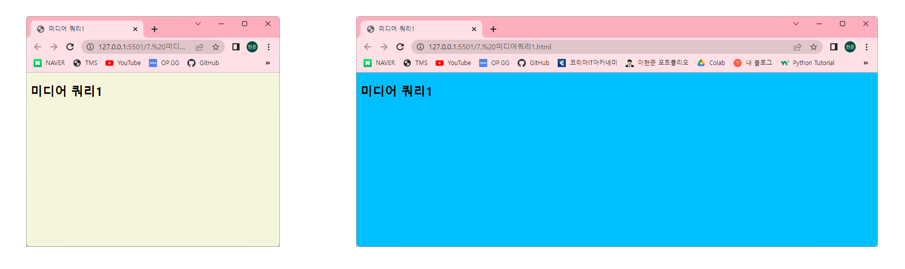
body{ background-color: beige; }
@media screen and (min-width: 1024px) {
body { background-color: deepskyblue; }
}
브라우저의 가로길이에 따라 배경색이 바뀌는걸 확인할 수 있다.
em 과 rem
- 상대적인 크기를 정하는 단위
em
- 부모 요소 크기의 몇 배 인지를 단위로 설정
- pc의 일반 텍스트 크기: 16px(브라우저의 기본값), 16px = 1em
- 모바일의 일반 텍스트 크기: 12px(모바일의 기본값), 12px = 1em
- pc의 예)
#hello { font-size: 2em }
<div id="hello">
<div>안녕하세요</div> <!-- 1em = 32px -->
</div>rem
- 문서의 최상위 요소(html)의 몇 배 인지로 크기를 설정
- pc의 예)
#html { font-size: 2rem }
<html>
<body> <!-- 글자 크기가 모두 2rem = 32px로 적용 -->
<div> ... </div>
</body>
</html>728x90
반응형
'HTML, CSS, JS' 카테고리의 다른 글
| (CSS) 애니메이션 (0) | 2023.04.03 |
|---|---|
| (CSS) 2D (0) | 2023.04.03 |
| (CSS) 레이아웃 (0) | 2023.03.30 |
| (CSS) 박스 (0) | 2023.03.29 |
| (CSS) 배경 (0) | 2023.03.29 |
Comments




