250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- __annotations__
- 파이썬
- locals()
- mro()
- HTML
- __sub__
- count()
- shuffle()
- __len__
- 오버라이딩
- MySQL
- shutil
- View
- items()
- JS
- remove()
- fnmatch
- fileinput
- node.js
- discard()
- choice()
- inplace()
- zipfile
- MySqlDB
- decode()
- randrange()
- Database
- CSS
- __getitem__
- glob
Archives
- Today
- Total
흰둥이는 코드를 짤 때 짖어 (왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!)
(CSS) 우선순위 계산 본문
728x90
반응형
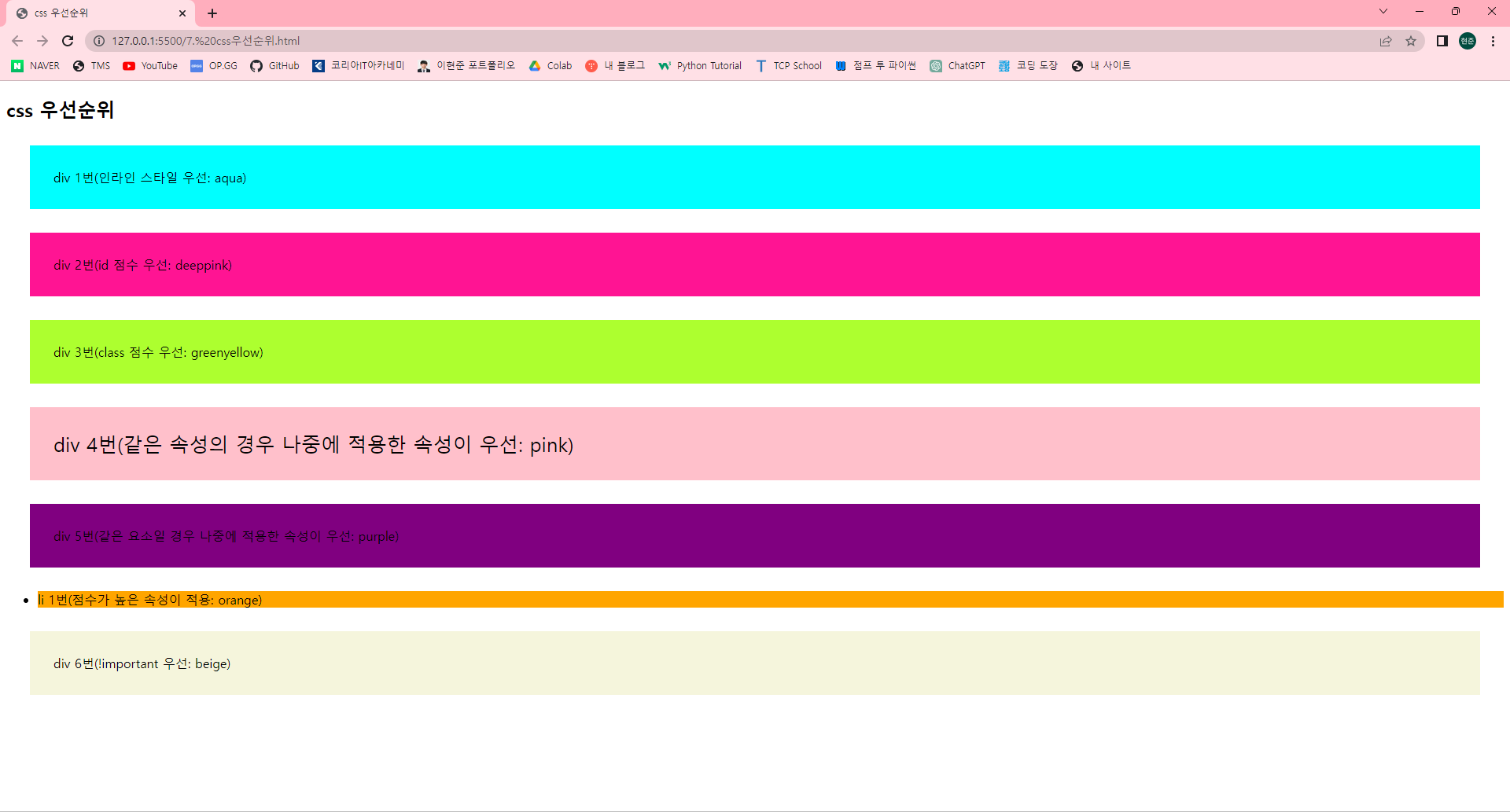
CSS 우선순위 계산
- 동일한 속성을 적용할 경우 나중에 적용한 것이 우선
- 외부 스타일시트와 내부 스타일시트의 적용은 순서에 따라 나중에 적용한 것이 우선
- 내부, 외부, 인라인 스타일 시트 중 인라인을 우선시 적용
- 계산식
- inline: 1000점
- id 속성: 100점
- class, 속성 선택자: 10점
- element: 1점
- !important를 적용하면 0순위
CSS
<style>
#id-style { background-color: deeppink; }
#id-style2 {background-color: deepskyblue; }
div {
display: block;
padding: 30px;
margin: 30px;
background-color: gold;
}
.class-style3 { background-color: beige !important; }
.class-style { background-color: greenyellow; }
.class-style2 { background-color: pink; font-size: 25px; }
ul > li.li-class { background-color: orange; }
ul > li { background-color: violet; }
</style>
<link rel="stylesheet" href="./css/css.css">
css.css
div{ background-color: purple; }
HTML
<h2>css 우선순위</h2>
<div style="background-color: aqua;">div 1번(인라인 스타일 우선: aqua)</div>
<div id="id-style" class="class-style">div 2번(id 점수 우선: deeppink)</div>
<div class="class-style">div 3번(class 점수 우선: greenyellow)</div>
<div class="class-style2 class-style">div 4번(같은 속성의 경우 나중에 적용한 속성이 우선: pink)</div>
<div>div 5번(같은 요소일 경우 나중에 적용한 속성이 우선: purple)</div>
<ul>
<li class="li-class">li 1번(점수가 높은 속성이 적용: orange)</li>
</ul>
<div id="id-style2" class="class-style3">div 6번(!important 우선: beige)</div>
728x90
반응형
'HTML, CSS, JS' 카테고리의 다른 글
| (JS) 변수, 상수, 데이터타입, 대화상자 (0) | 2023.04.04 |
|---|---|
| (JS) 기초 지식 (0) | 2023.04.04 |
| (CSS) 애니메이션 (0) | 2023.04.03 |
| (CSS) 2D (0) | 2023.04.03 |
| (CSS) 미디어 쿼리 (0) | 2023.03.30 |
Comments




