250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- count()
- MySQL
- Database
- glob
- shuffle()
- decode()
- __len__
- mro()
- __sub__
- choice()
- __annotations__
- JS
- 파이썬
- View
- 오버라이딩
- items()
- remove()
- fnmatch
- zipfile
- fileinput
- MySqlDB
- CSS
- discard()
- inplace()
- node.js
- locals()
- HTML
- __getitem__
- randrange()
- shutil
Archives
- Today
- Total
흰둥이는 코드를 짤 때 짖어 (왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!)
(CSS) 선택자 본문
728x90
반응형
선택자
1. 전체 선택자
- 스타일을 모든 요소에 적용
- * 기호를 사용해서 표현
- 너무 많은 요소가 있는 HTML 문서에 사용할 경우 클라이언트에 부하를 줄 수 있음
* { 속성명1: 속성값; 속성명2: 속성값 ...}✅ 개별적으로 적용한 스타일은 전체 선택자에 적용한 스타일보다 우선!
CSS
<style>
h2 {color: deepskyblue; font-size: 50px;}
*{color: gray;}
</style>
HTML
<h2>전체 선택자</h2>
<ol>
<li>스타일을 모든 요소에 적용</li>
<li>* 기호를 사용해서 표현</li>
<li>너무 많은 요소가 있는 HTML 문서에 사용할 경우 클라이언트에 부하를 줄 수 있음</li>
</ol>
2. 요소 선택자
- 특정 요소가 쓰인 모든 요소에 스타일을 적용
CSS
<style>
h2{
font-size: 50px;
}
p{
color: deepskyblue;
}
</style>
HTML
<h2>요소 선택자</h2>
<p>특정 요소가 쓰인 모든 요소에 스타일을 적용함</p>
<p><span>span 요소</span></p>
<p><strong>strong 요소</strong></p>
<p><ins>ins 요소</ins></p>
<p><mark>mark 요소</mark></p>
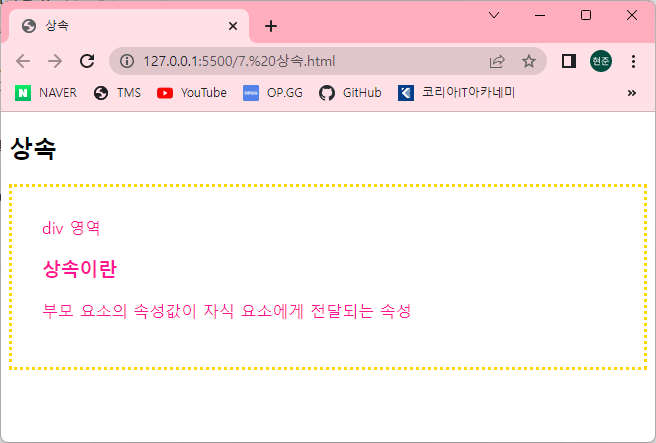
✅ 상속
부모 요소의 속성값이 자식 요소에게 전달되는 것
CSS
<style>
div {
color: deeppink; /* 상속 됨 */
border: 3px dotted gold; /* 상속 안됨 */
padding: 30px; /* 상속 안됨 */
}
</style>
HTML
<h2>상속</h2>
<div>
div 영역
<h3>상속이란</h3>
<p>부모 요소의 속성값이 자식 요소에게 전달되는 속성</p>
</div>
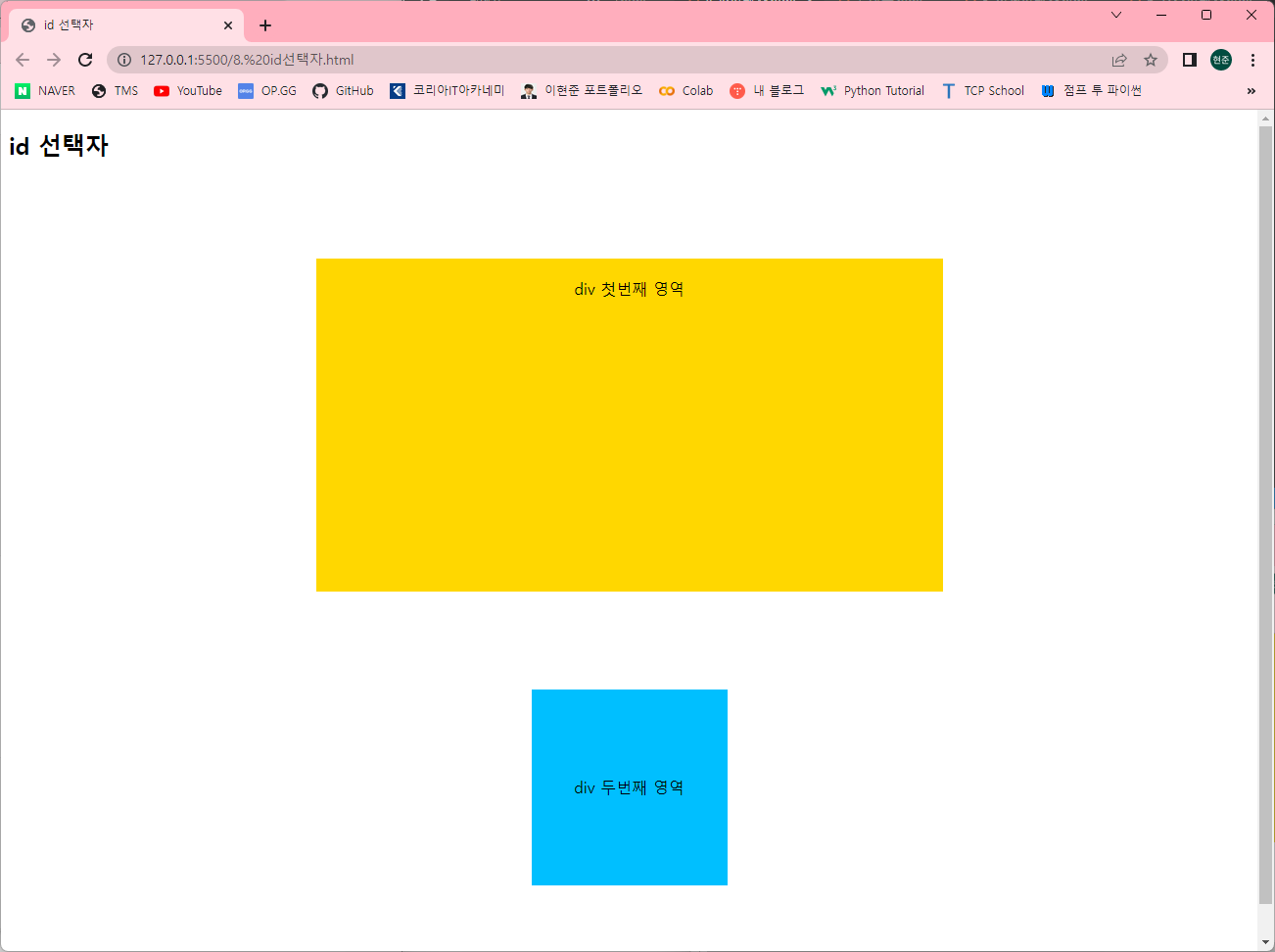
3. id 선택자
- 웹 문서안의 특정 부분 스타일을 적용
- # 기호를 사용해서 id 속성을 가진 요소에 스타일을 적용
CSS
h2 { font-size: 30px; } /* 안녕하세요, 반갑습니다 모두 적용 */
h2#hello { font-size: 20px; } /* 안녕하세요 20px로 변경 */
#hello { color: pink; } /* 안녕하세요 pink 컬러로 적용 */
HTML
<h2 id="hello">안녕하세요</h2>
<h2>반갑습니다</h2>
CSS
<style>
#container{
background-color: gold;
padding: 20px;
width: 600px;
height: 300px;
text-align: center;
margin: 100px auto;
}
#header{
background-color: deepskyblue;
width: 200px;
height: 200px;
text-align: center;
margin: 100px auto;
line-height: 200px;
}
</style>
HTML
<h2>id 선택자</h2>
<div id="container">div 첫번째 영역</div>
<div id="header">div 두번째 영역</div>
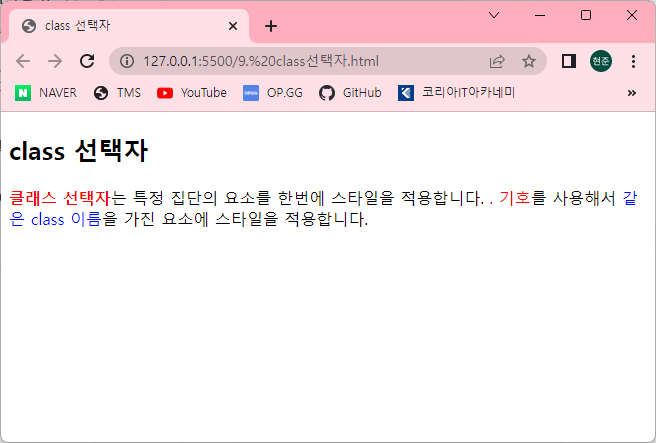
4. class 선택자
- 특정 집단의 요소를 한번에 스타일을 적용
- . 기호를 사용해서 같은 class 이름을 가진 요소에 스타일을 적용
CSS
h2 { font-size: 20px; } /* 안녕하세요, 반갑습니다 적용 */
h2.hello { color: deeppink; } /* 안녕하세요 적용 */
.hello { color: deepskyblue; } /*안녕하세요, 하이 적용 */
p { font-weight: bold; } /* 하이, 또 만났군요 적용 */
HTML
<h2 class="hello">안녕하세요</h2>
<h2>반갑습니다</h2>
<p class="hello">하이</p>
<p>또 만났군요</p>CSS
<style>
.redStyle{
color: red;
}
.blueStyle{
color: blue;
}
#bigText{
font-size: 25px;
}
.boldStyle{
font-weight: bold;
}
</style>
HTML
<h2 id="bigText">class 선택자</h2>
<p>
<span class="redStyle boldStyle">클래스 선택자</span>
는 특정 집단의 요소를 한번에 스타일을 적용합니다.
<span class="redStyle">. 기호</span>
를 사용해서 <span class="blueStyle">같은 class 이름</span>
을 가진 요소에 스타일을 적용합니다.
</p>
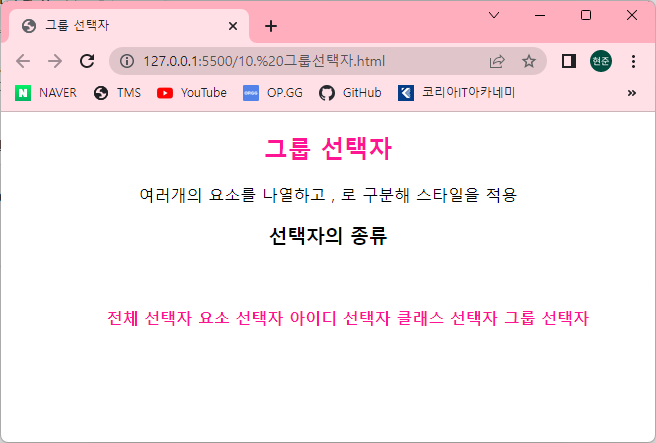
5. 그룹 선택자
- 여러개의 요소를 나열하고 , 로 구분하여 스타일을 적용
h2, p { text-align: center;}CSS
<style>
h2, p, h3, ul{ text-align: center; }
h2{color: deeppink; font-weight: 50px;}
li { display: inline-block; margin-top: 40px; font-weight: bold; color: deeppink;}
</style>
HTML
<h2>그룹 선택자</h2>
<p>여러개의 요소를 나열하고 , 로 구분해 스타일을 적용</p>
<h3>선택자의 종류</h3>
<ul>
<li>전체 선택자</li>
<li>요소 선택자</li>
<li>아이디 선택자</li>
<li>클래스 선택자</li>
<li>그룹 선택자</li>
</ul>
6. 자식 선택자
- 부모의 요소 하위의 자식요소의 스타일을 적용
body > p { color: deepskyblue; }7. 자손 선택자
- 조상요소 하위의 모든 요소의 스타일을 적용
- 자손은 자식을 포함
body p { color: deepskyblue; }CSS
<style>
ul > a { font-size: 30px;}
ul a { font-weight: bold;}
</style>
HTML
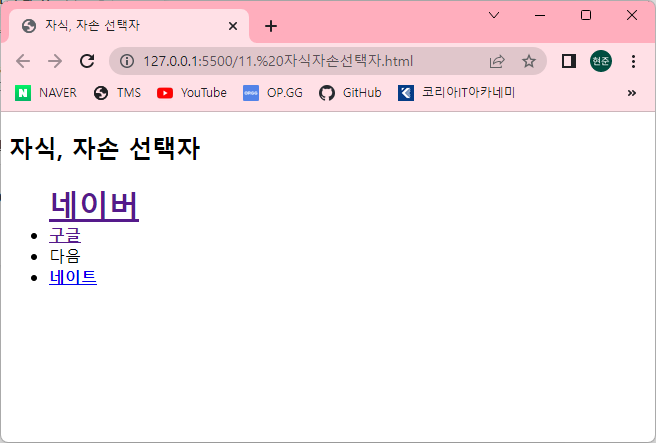
<h2>자식, 자손 선택자</h2>
<ul>
<a href="https://www.naver.com">네이버</a>
<li><a href="https://www.google.com">구글</a></li>
<li>다음</li>
<li><a href="https://www.nate.com">네이트</a></li>
</ul>
자식 선택자는 바로 하위에 있는 태그 에게만 적용되지만 자손 선택자는 하위에 모든 태그에 적용된다.
8. 인접 형제 선택자
- 동일한 부모의 요소를 갖는 자식 요소들의 관계
- 연속된 동생 요소의 스타일을 적용
h2 + p { color: deepskyblue; }
9. 일반 형제 선택자
- 형제 관계를 갖는 요소 중에서 요소 다음에 나오는 모든 동생 요소의 스타일을 적용
h2 ~ p { color: deppink; }CSS
<style>
p + span { color:gold; background-color: deepskyblue; font-size: 20px;}
h3 + p { background-color: deeppink;}
h3 ~ p {color: navy}
</style>
HTML
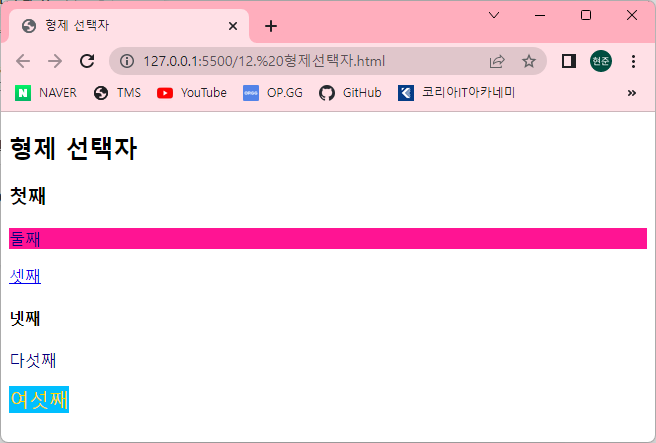
<h2>형제 선택자</h2>
<div>
<h3>첫째</h3>
<p>둘째</p>
<a href="#">셋째</a>
<h4>넷째</h4>
<p>다섯째</p>
<span>여섯째</span>
</div>
+ 는 형제중 바로 아래에 있는 경우에만 선택이 가능하며 ~ 는 형제 모두중에서 선택이 가능하다.
10. 속성 선택자
- HTML 요소에서 src, href, style, type, id, class ..등 속성을 선택자로 지정해서 스타일을 적용
- 패턴이 많음 -> MDN 참고(https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors)
CSS
[src] { border: 3px solid red; }
[src='apple.png'] { width: 200px; height: 200px; }
HTML
<img src='apple.png' alt='사과이미지'>
<img src='banana.png' alt='바나나이미지'>CSS
<style>
[href] { text-decoration: none; color: deeppink; }
.attr { background-color: gold; }
[class='attr'] { font-size: 30px;}
[title] {text-align: center; font-size: 50px;}
</style>
HTML
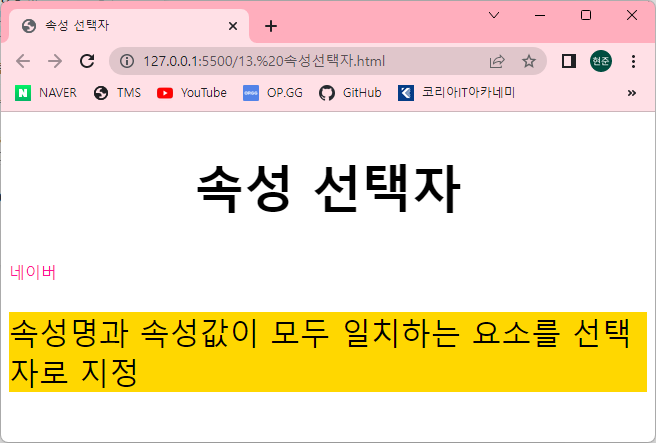
<h2 title="h2 요소의 title 속성">속성 선택자</h2>
<p><a href="https://www.naver.com" target="_blank">네이버</a></p>
<p class="attr">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정</p>
11. 가상 선택자
- 클래스를 추가할 필요없이 요소 중에서 순서에 따라 원하는 요소를 선택
CSS
.deepsky { color: deepskyblue; }
HTML
<ul>
<li class="deepsky">김사과</li>
<li>반하나</li>
<li class="deepsky">오렌지</li>
<li>이메론</li>
</ul>li:first-child
- li 요소 중에서 첫번째 해당하는 요소의 스타일을 적용
ul > li:first-child { color: deeppink; }li:last-child
- li 요소 중에서 마지막에 해당하는 요소의 스타일을 적용
li:nth-child(n)
- li 요소 중에서 n번째 요소의 스타일을 적용
li:nth-child(odd)
- li 요소 중에서 홀수번째 요소의 스타일을 적용
li:nth-chile(even)
- li 요소 중에서 짝수번째 요소의 스타일을 적용
12. 스타일링 링크
a:link
- 하이퍼링크가 연결되었을 때 선택
a:visited
- 특정 하이퍼링크를 방문한적이 있을 때 선택
a:hover
- 특정 요소에 마우스를 올렸을 때 선택
a:active
- 특정 요소에 마우스 버튼을 클릭하고 있을 때 선택
CSS
<style>
.list > li:first-child {color: deeppink;}
.list > li:nth-child(2) {color: gold;}
.list > li:nth-child(odd) {background-color: greenyellow;}
.list > li:nth-child(even) {background-color: black;}
.list > li:last-child {color: white;}
a:link { color: greenyellow; text-decoration: none; }
a:visited { color: deepskyblue; text-decoration: none; }
a:hover { text-decoration: underline; }
a:active {color:red; text-decoration: underline; }
</style>
HTML
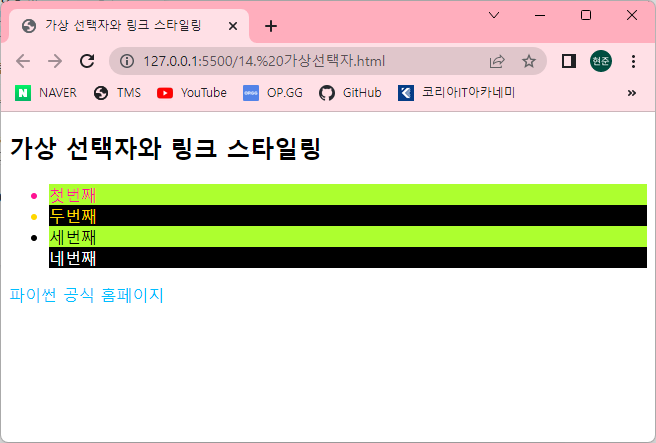
<h2>가상 선택자와 링크 스타일링</h2>
<ul class="list">
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
</ul>
<p><a href="https://python.org">파이썬 공식 홈페이지</a></p>
728x90
반응형
'HTML, CSS, JS' 카테고리의 다른 글
| (CSS) 배경 (0) | 2023.03.29 |
|---|---|
| (CSS) 텍스트 (1) | 2023.03.28 |
| (CSS) 기초 지식 (0) | 2023.03.28 |
| (HTML) 기본 태그3 (0) | 2023.03.27 |
| (HTML) 호스팅 (0) | 2023.03.27 |




