250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- __sub__
- count()
- JS
- locals()
- fnmatch
- discard()
- HTML
- MySqlDB
- glob
- 오버라이딩
- MySQL
- randrange()
- zipfile
- __len__
- remove()
- decode()
- CSS
- shutil
- shuffle()
- __annotations__
- node.js
- mro()
- __getitem__
- Database
- items()
- fileinput
- View
- choice()
- 파이썬
- inplace()
Archives
- Today
- Total
흰둥이는 코드를 짤 때 짖어 (왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!)
(CSS) 배경 본문
728x90
반응형
CSS 배경
background-color
- HTML 요소의 배경색을 설정
CSS
<style>
body{
background-color: deepskyblue;
}
div{
background-color: white;
width: 60%;
padding: 20px;
border: 3px solid red;
}
</style>
HTML
<h2>css 배경1</h2>
<div>
<h2>배경 적용하기</h2>
<p>Lorem ...</p>
</div>
background-image
- HTML 요소의 배경으로 나타날 배경 이미지를 설정
- 배경 이미지는 기본 설정으로 반복되어 나타남
background-image: url(파일경로);background-repeat
- 배경 이미지를 수푱이나 수직방향으로 반볻하도록 설정
- repeat-x, repeat-y, no-repeat
CSS
<style>
body{
background-image: url(./bus.png);
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
/* background-repeat: no-repeat; */
}
</style>
HTML
<h2>css 배경2</h2>
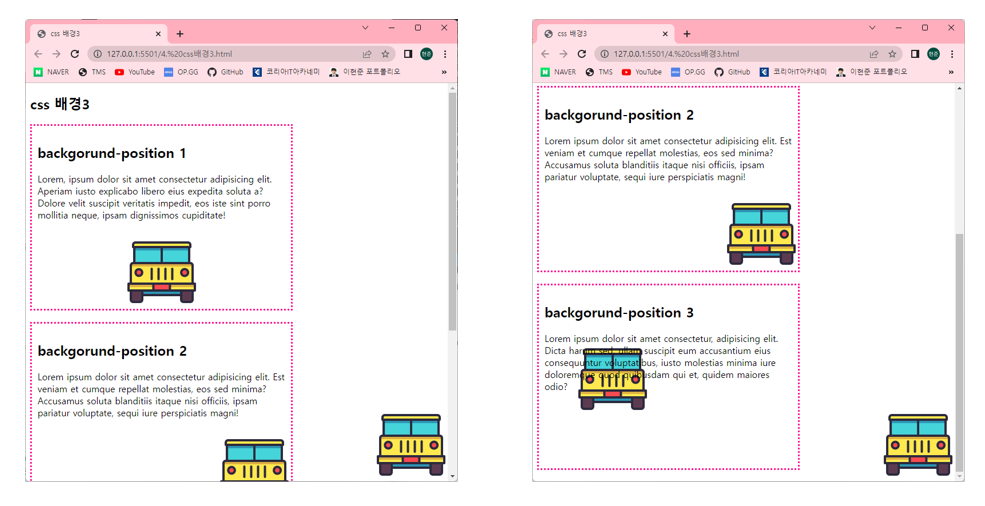
background-position
- 반복되지 않는 배경 이미지의 상대 위치를 설정
- %나 px을 사용해서 상대위치를 직접 설정할 수 있음
- 상대 위치를 결정하는 기분을 왼쪽 상단(left top)
- left top, center top, right top
- left center, center right center
- left bottom, center bottom, right bottom
background-position: center bottom;
background-position: 가로위치값 세로위치값;
background-position: 10% 100px;background-attachment
- 위치가 설정된 배경 이미지를 원하는 위치에 고정시킬 수 있음
- 고정된 배경 이미지는 스크롤과 무관하게 화면의 위치에서 이동되지 않음
- fixed, scroll
CSS
<style>
body{
background-image: url(bus.png);
background-repeat: no-repeat;
background-position: right bottom;
background-attachment: fixed;
}
div{
width: 60%;
height: 300px;
border: 3px dotted deeppink;
padding: 10px;
margin-bottom: 20px;
background-image: url(bus.png);
background-repeat: no-repeat;
}
.bg1{
background-position: center bottom;
}
.bg2{
background-position: right bottom;
}
.bg3{
background-position: 20% 100px;
}
</style>
HTML
<h2>css 배경3</h2>
<div class="bg1">
<h2>backgorund-position 1</h2>
<p>Lorem ...</p>
</div>
<div class="bg2">
<h2>backgorund-position 2</h2>
<p>Lorem ...</p>
</div>
<div class="bg3">
<h2>backgorund-position 3</h2>
<p>Lorem ...</p>
</div>
오른쪽 아래에는 스크롤을 움직여도 사진이 움직이지 않는걸 확인할 수 있다.
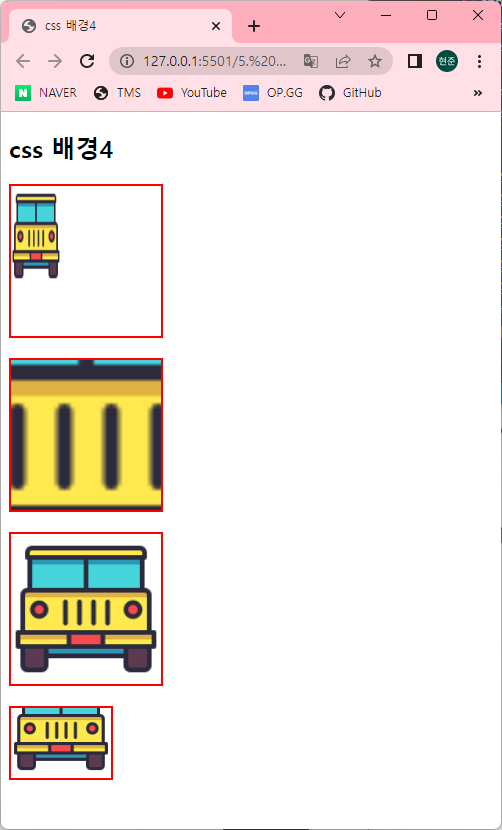
background-size
- 배경 이미지 크기를 설정
- px, %, contain, cover
- contain
- 배경 이미지의 가로, 세로 모두 요소보다 작다는 조건하에 가능한 설정
- 가로, 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 작거나 같음
- cover
- 배경 이미지의 가로, 세로, 길이 모두 요소보다 크다는 조건하에 가능한 설정
- 가로 세로 비율은 유지
- 배경 이미지의 크기는 요소의 크기보다 항상 크거나 같음
CSS
<style>
div {
background-image: url(bus.png);
background-repeat: no-repeat;
width: 150px;
height: 150px;
border: 2px solid red;
margin-bottom: 20px;
}
.background1{
background-size: 50px 100px;
}
.background2{
background-size: 500px 500px;
background-position: center;
}
.background3{
background-size: contain;
}
.background4{
width: 100px;
height: 70px;
background-size: cover;
background-position: bottom center;
}
</style>
HTML
<h2>css 배경4</h2>
<div class="background1"></div>
<div class="background2"></div>
<div class="background3"></div>
<div class="background4"></div>
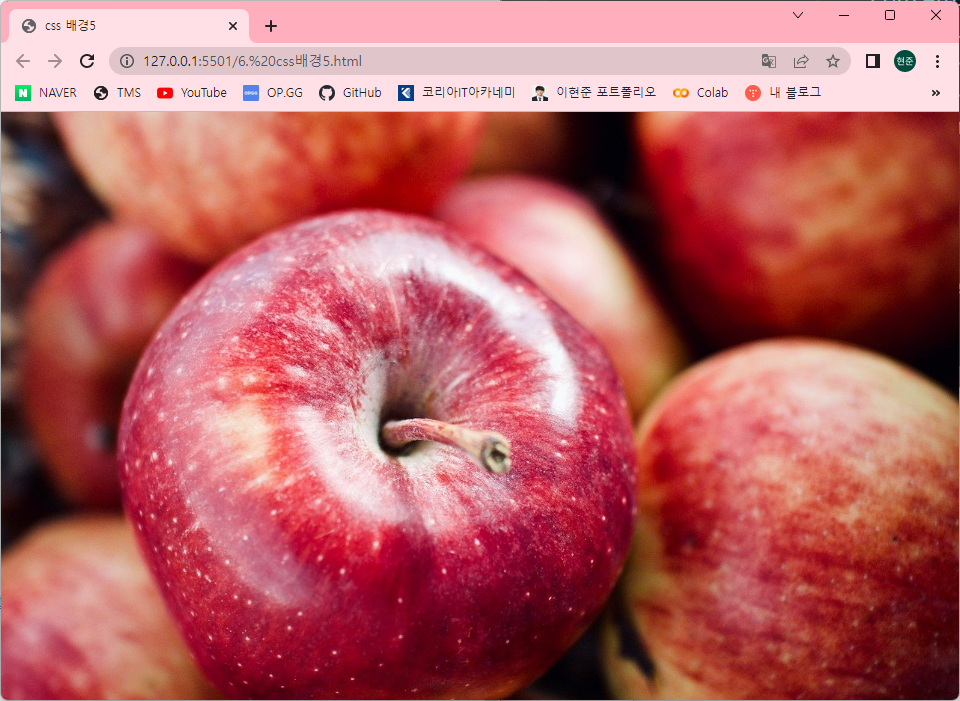
background
- 배경속성을 한꺼번에 적용
background: 파일위치 반복여부 위치 사이즈 ...
CSS
<style>
html{
background: url(./apple.jpg) no-repeat center fixed;
background-size: cover;
}
</style>
무료 jpeg 사이트(https://pixabay.com/ko/)
728x90
반응형
'HTML, CSS, JS' 카테고리의 다른 글
| (CSS) 레이아웃 (0) | 2023.03.30 |
|---|---|
| (CSS) 박스 (0) | 2023.03.29 |
| (CSS) 텍스트 (1) | 2023.03.28 |
| (CSS) 선택자 (0) | 2023.03.28 |
| (CSS) 기초 지식 (0) | 2023.03.28 |




