250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- count()
- shutil
- __sub__
- HTML
- 파이썬
- 오버라이딩
- items()
- randrange()
- JS
- node.js
- zipfile
- MySQL
- View
- __len__
- __getitem__
- decode()
- MySqlDB
- Database
- fileinput
- inplace()
- locals()
- remove()
- CSS
- shuffle()
- mro()
- glob
- __annotations__
- fnmatch
- discard()
- choice()
Archives
- Today
- Total
흰둥이는 코드를 짤 때 짖어 (왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!왈!)
(CSS) 레이아웃 본문
728x90
반응형
다단 레이아웃
- 텍스트를 column 속성으로 다단을 생성
- 다단은 레이아웃을 여러개의 컬럼을 쪼개서 구성한다는 의미
- column-count: 단의 갯수를 설정
- column-rule: 단과 단사이의 구분선, 구분의 모양, 두께, 색상을 설정
- column-gap: 단과 단사이의 여백을 설정
- column-span: 단과 안의 포함된 요소를 다단편집에서 해제(all)
CSS
div, h2, p { margin: 0; padding: 0;}
h2 { padding: 0 0 20px; text-align: center; }
div.col {
text-align: justify;
padding: 20px;
background-color: gold;
border: 3px solid red;
column-count: 3;
column-gap: 30px;
column-rule: 3px dashed red;
}
.col > h2 {column-span: all;}
HTML
<div class="col">
<h2>다단 레이아웃</h2>
<p>Lorem ...</p>
flex 레이아웃
- 수평정렬을 하기 위한 속성
display: flex
flex-wrap
- 플렉스 라인에 여유가 없을 때 플렉스 요소의 위치를 결정하는 속성
- nowrap: 기본값. 플렉스 요소가 다음줄로 넘어가지 않음. 요소의 너비를 줄여 한 줄에 배치
- wrap: 플렉스 요소의 여유 공간이 없다면 다음줄로 넘김
- wrap-reverce: 플렉스 요소의 여유공간이 없다면 다음줄로 넘김(단, 아래쪽이 아닌 위쪽으로 넘김)
CSS
#container{
width: 1000px;
height: 500px;
margin: 0 auto;
border: 3px solid red;
display: flex;
/* flex-wrap: nowrap; */ /* 기본값 */
/* flex-wrap: wrap; */
/* flex-wrap: wrap-reverse; */
}
#container > div{
width: 400px;
border: 1px solid black;
background-color: gold;
}
span{
font-size: 50px;
font-weight: bold;
padding: 20px;
}
HTML
<h2>플렉스 레이아웃1</h2>
<div id="container">
<div id="box1"><span>1</span></div>
<div id="box2"><span>2</span></div>
<div id="box3"><span>3</span></div>
</div>
nowrap(왼쪽)은 요소를 순서대로 한줄에 나열하며, wrap(가운데)은 요소의 크기가 부모 요소를 넘어가면 아래로 내려가지며 나열하고, wrap-reverse(오른쪽)은 요소의 크기가 부모 요소를 넘어가면 위로 올라가지며 나열한다.
flex-direction
- 플렉스 요소들이 배치되는 축의 방향을 결정하는 속성
- row: 기본값. 가로로 배치
- row-reverce: 가로로 배치(반대로)
- column: 세로로 배치
- column-reverce: 세로로 배치(반대로)
CSS
#container{
width: 1000px;
height: 500px;
margin: 0 auto;
border: 3px solid red;
display: flex;
/* flex-direction: row; */ /* 기본값 */
/* flex-direction: row-reverse; */
/* flex-direction: column; */
/* flex-direction: column-reverse; */
}
#container > div{
width: 400px;
border: 1px solid black;
background-color: gold;
}
span{
font-size: 50px;
font-weight: bold;
padding: 20px;
}
HTML
<h2>플렉스 레이아웃1</h2>
<div id="container">
<div id="box1"><span>1</span></div>
<div id="box2"><span>2</span></div>
<div id="box3"><span>3</span></div>
</div>
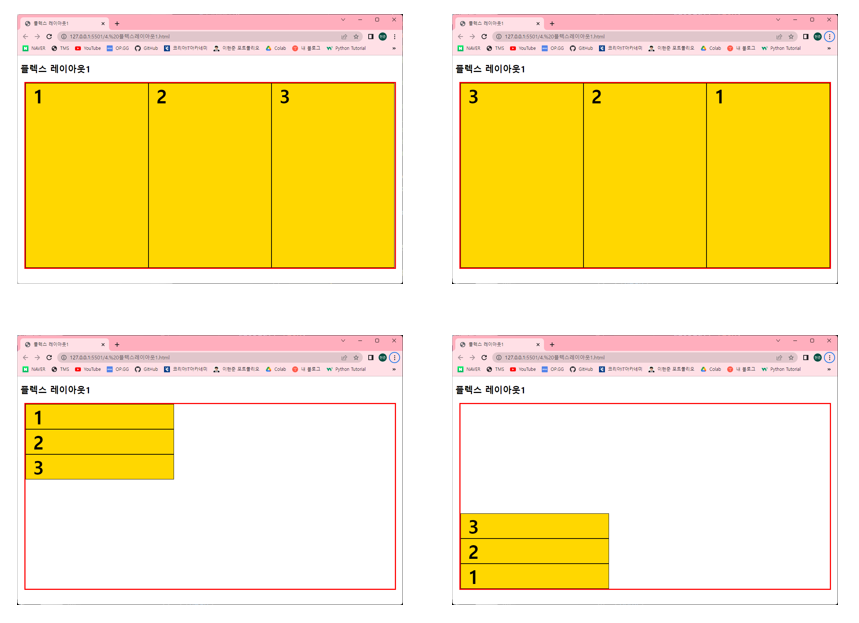
row(왼쪽상단)는 가로로 나열되고, row-reverse(오른쪽상단)은 가로로 나열되지만 순서가 반대로 나열된다.
column(왼쪽하단)은 세로로 나열되고, column-reverse(오른쪽하단)은 세로로 나열되지만 순서가 반대로 나열된다.
flex-flow
- flex-wrap과 flex-direction을 한꺼번에 지정할 수 있는 속성
flex-flow: row nowrap;justify-content
- 플렉스 요소의 수평방향 정렬 방식을 설정
- flex-start: 기본값. 앞쪽에서부터 배치
- flex-end: 뒤쪽에서부터 배치
- center: 가운데 배치됨
- space-between: 요소들 사이에 여유 공간을 두고 배치(앞뒤 양쪽에 요소를 붙임)
- space-around: 요소들 사이에 여유 공간을 두고 배치(앞뒤 약간의 공간을 둠)
CSS
.wrapper{
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: gold;
}
#container{
display: flex;
/* justify-content: flex-start; */ /* 기본값 */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */
}
HTML
<h2>플렉스 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
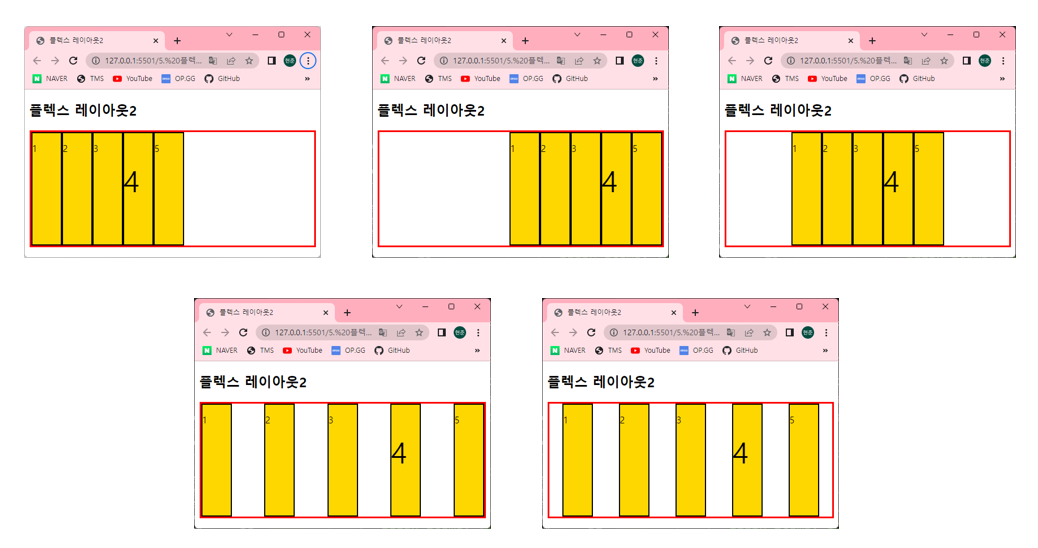
flex-start(왼쪽상단)는 왼쪽으로 붙여서 정렬을 하고, flex-end(오른쪽상단)는 오른쪽으로 붙여서 정렬하며, center(가운데상단)는 가운데에 붙여서 정렬한다.
space-between(왼쪽하단)은 요소를 끝에 붙이고 일정한 간격으로 정렬하며, space-around(오른쪽하단)은 끝도 포함하여 일정한 가격으로 정렬한다.
align-items
- 플렉스 요소의 수직방향 정렬 방식을 설정
- stretch: 기본값. 아이템들이 수직축 방향으로 늘어남
- flex-start: 요소들이 시작점으로 정렬
- flex-end: 요소들이 끝으로 정렬
- center: 요소들이 가운데로 정렬
- baseline: 요소들이 텍스트 베이스라인 기준으로 정렬
CSS
.wrapper{
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: gold;
}
#container{
display: flex;
/* align-items: stretch; */ /* 기본값 */
/* align-items: flex-start; */
/* align-items: flex-end; */
/* align-items: center; */
/* align-items: baseline; */
}
HTML
<h2>플렉스 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
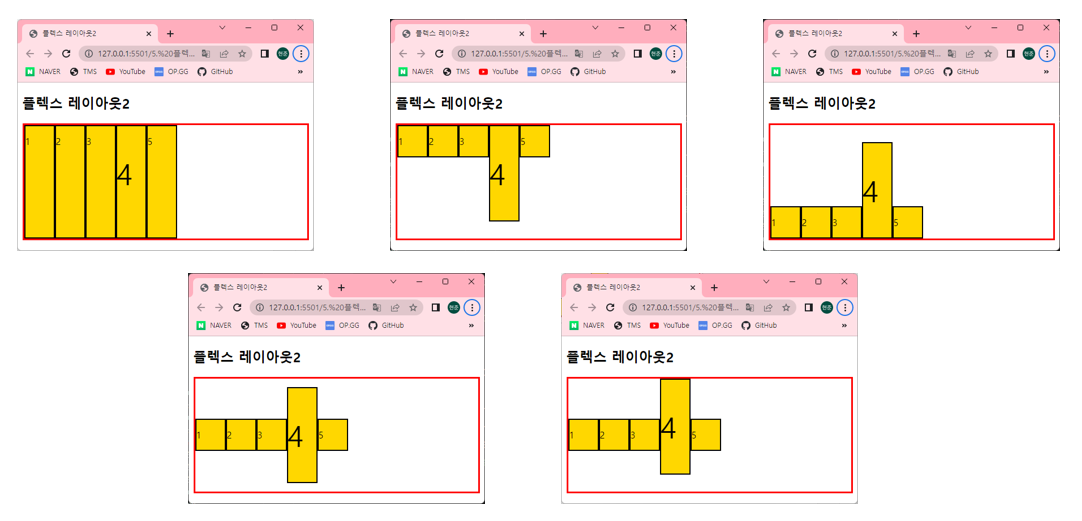
stretch(왼쪽상단)는 세로 길이를 끝까지 늘린 후 정렬하고, flex-start(가운데상단)는 높이기준을 상단에 두고 정렬하며, flex-end(오른쪽상단)는 높이기준을 하단에 두고 정렬한다.
center(왼쪽하단)는 높이기준을 가운데에 주고 정렬하며, baseline(오른쪽하단)은 높이 기준을 모든 요소의 텍스트하단으로 가운데 정렬을 한다.
align-self
- 플렉스 요소에 수직축으로 다른 align 속성값을 설정
CSS
.wrapper{
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: gold;
}
#container{
display: flex;
}
#box2{ align-self: flex-end; }
HTML
<h2>플렉스 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
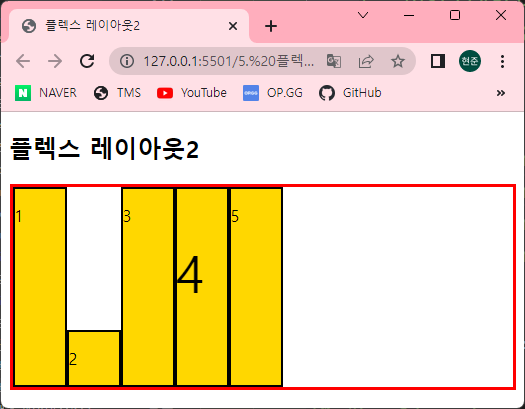
flex안에 요소중 하나에만 속성을 줄 수 있다.
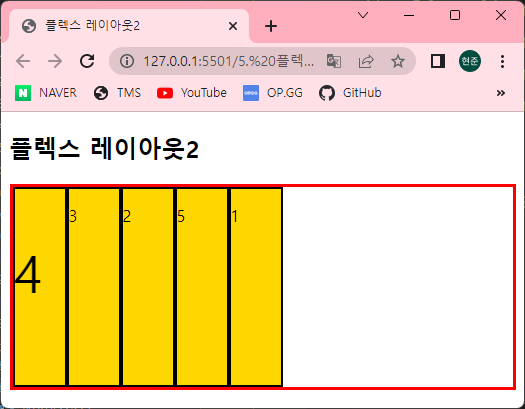
order
- 플렉스 요서의 순서를 설정
CSS
.wrapper{
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: gold;
}
#container{
display: flex;
}
#box1{ order: 5; }
#box2{ order: 3; }
#box3{ order: 2; }
#box4{ order: 1; }
#box5{ order: 4; }
HTML
<h2>플렉스 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
order 숫자 순서대로 요소가 정렬된다.
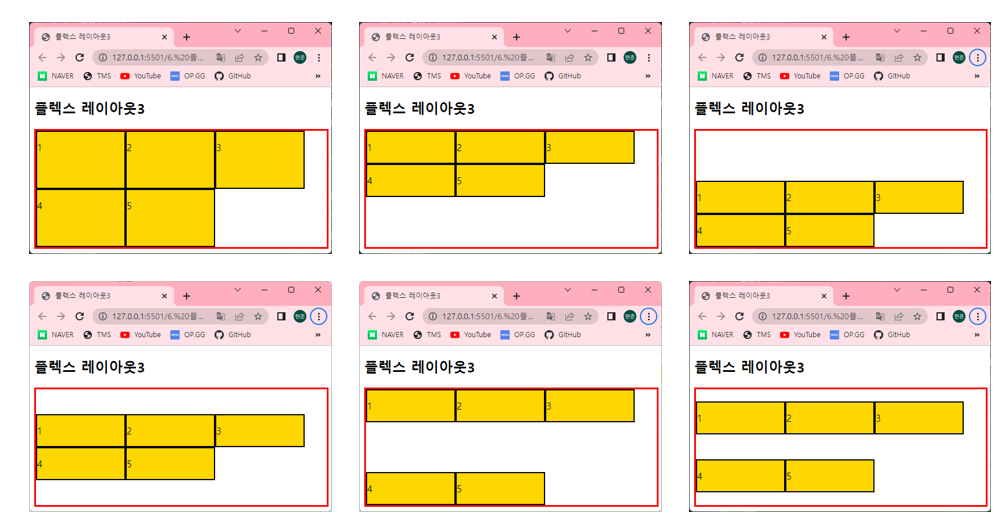
align-content
- 플렉스 요소가 설정된 상태에서 요소들이 2줄이상 되었을 때 수직방향 정렬 방식을 설정
- flex-wrap의 값을 wrap으로 설정해야 함
- stretch: 기본값. 아이템들이 수직축 방향으로 늘어남
- flex-start: 요소들이 시작점으로 정렬
- flex-end: 요소들이 끝으로 정렬
- center: 요소들이 가운데로 정렬
- space-between: 요소들 사이에 여유 공간을 두고 배치(앞뒤 양쪽에 요소를 붙임)
- space-around: 요소들 사이에 여유 공간을 두고 배치(앞뒤 약간의 공간을 둠)
CSS
.wrapper{
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid red;
}
.wrapper div {
width: 150px;
border: 2px solid black;
background-color: gold;
}
#container{
display: flex;
flex-wrap: wrap;
/* align-content: stretch; */ /* 기본값 */
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
}
HTML
<h2>플렉스 레이아웃3</h2>
<div id="container" class="wrapper">
<div>
<p>1</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>3</p>
</div>
<div>
<p>4</p>
</div>
<div>
<p>5</p>
</div>
</div>
stretch(왼쪽상단)는 세로 길이를 꽉채워서 정렬하며, flex-start(가운데상단)는 세로 기준 상단위치에서 정렬을 하고, flex-end(오른쪽상단)는 세로 기준 하단위치에서 정렬을 한다.
center(왼쪽하단)는 세로기준 가운데에서 정렬을 하며, space-between(가운데하단)은 세로기준 일정 거리를 두며 끝에 붙여서 정렬하고, space-around(오른쪽하단)는 세로기준으로 끝부분 포함 일정거리를 두며 정렬한다.
flex-basis
- 플렉스 요소의 기본 크기를 설정
flex-grow
- 플렉스 요소를 flex-basis의 설정한 값보다 커질 수 있는지를 결정하는 속성
flex-shrink
- 플렉스 료소를 flex-basis의 설정한 값보다 작아질 수 있는지를 결정하는 속성(flex-grow와 쌍)
flex
- flex-grow, flex-shrink, flex-basis를 한 번에 설정 할 수 있음
728x90
반응형
'HTML, CSS, JS' 카테고리의 다른 글
| (CSS) 2D (0) | 2023.04.03 |
|---|---|
| (CSS) 미디어 쿼리 (0) | 2023.03.30 |
| (CSS) 박스 (0) | 2023.03.29 |
| (CSS) 배경 (0) | 2023.03.29 |
| (CSS) 텍스트 (1) | 2023.03.28 |




